What is heading tag in html?
Any document begins with the heading that you can use different sizes for your titles, therefore HTML has six levels of headings, which is use elements <h1>, <h2>, <h3>, <h4>, <h5>, and <h6>. When displaying any heading. The browser first adds a line and then a heading.
- H1 tag is the largest heading tag
- H2 tag is the second-largest tag
- H3 tag is the third-largest tag
- H4 tag is the fourth largest tag
- H5 tag is the fifth largest tag and
- H6 tag is the smallest heading tag in HTML
Heading Tag in html with example
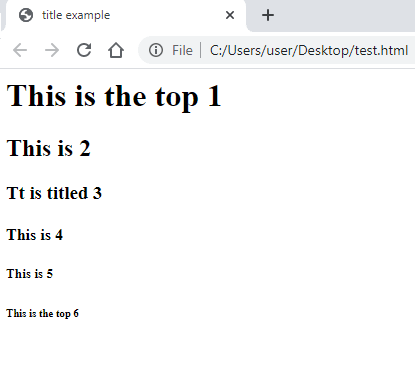
<! DOCTYPE html> <html> <head> <title> title example </title> </head> <body> <h1> this is the top 1 </> <h2> this is 2 </> <h3> it is titled 3 </> <h4> This is 4 </> <h5> this is 5 </> <h6> his is the top 6 </> </Body> </html>
Result

Paragraph Tag in HTML Reference
The <p> tag provides a way to structure your text into different paragraphs but each paragraph of the text must go between an opening <p> and a closing </p> tag as shown in the example below so see below –
Paragraph Tag in HTML with Example
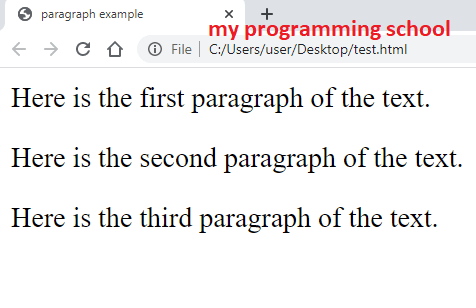
<! DOCTYPE html> <html> <head> <title> paragraph example </title> </head> <body> <p> Here is the first paragraph of the text. </p> <p> This is the second paragraph of the text. </p> <p> Here is the third paragraph of the text. </p> </Body> </html>
Result

Break Line Tags in HTML with Example
Whenever you use the <br /> element, after that, the next line will start. This tag is an example of an empty element, where you do not need to open and close the tag because there is nothing to move between them.
<br /> tag has a space between the letter br and the forward slash. if you leave this space, In older browsers will have trouble giving line breaks, Whereas if you miss the forward-slash character and only use <br> it is not valid in XHTML.
Example:
<! DOCTYPE html>
<html>
<head>
<title> line break example </title>
</head>
<body>
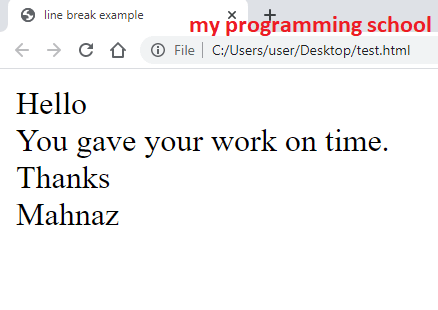
<p> Hello <br />
You gave your work on time. <br />
Thanks <br />
Mahnaz </p>
</Body>
</html>
Result –

Center Tag in HTML with Example
You can use the <center> tag to place any content in the center of a page or a table cell. An example is given below- so see it
Center Tag Example
<! DOCTYPE html>
<html>
<head>
<title> focused content example </title>
</head>
<body>
<p> This text is not in the center. </p>
<center>
<p> This text is in the center. </p>
</center>
</Body>
</html>
Result –

Horizontal Line in HTML
Horizontal lines are used for the breakup sections of a document. The <hr> tag creates a line from the current position in the document to the correct margin and breaks the line accordingly.
For example below you might want to give a line between two paragraphs –
Horizontal Line HTML Code
<! DOCTYPE html>
<html>
<head>
<title> horizontal line example </title>
</head>
<body>
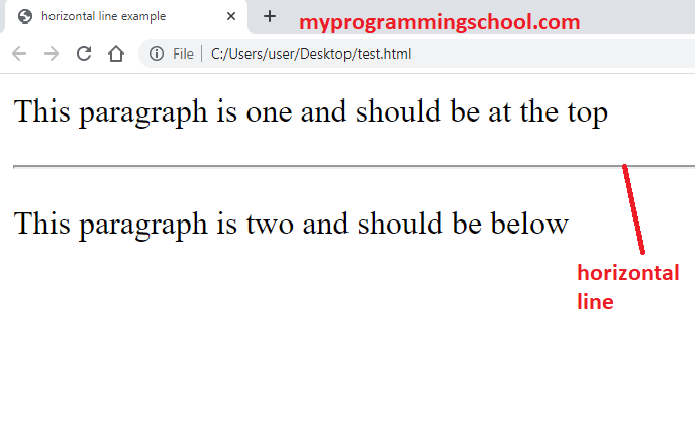
<p> This paragraph is one and should be at the top </p>
<hr />
<p> This paragraph is two and should be below </p>
</Body>
</html>
Result –

Again the <hr /> tag is an example of an empty element, where you do not need to open and close the tag because there is nothing to go between them.
The <hr /> element has a space between the character hr and the forward slash. If you omit this space, older browsers will have trouble rendering the horizontal line, whereas if you miss the forward-slash character and just use <hr>, it is not valid in XHTML
What is pre Tag in HTML?
Sometimes, you want your text to follow the exact format written in the HTML document. In these cases, you can use the tag already tagged <pre>.
Any text between the initial <pre> and closing </pre> tags will preserve the formatting of the source document. Therefore example is given below-
Pre Tag in HTML Example
<! DOCTYPE html>
<html>
<head>
<title> Preserve formatting example </title>
</head>
<body>
<pre>
Function test (strText) {
Warning (strText)
}
</pre>
</Body>
</html>
Result –

Try to use the same code without placing it inside the <pre> … </pre> tag
Non Breaking Space in HTML Example
Suppose you want to use the phrase “12 angry men”. so here, you wouldn’t want a browser to split “12, Angry” and “Main” into two lines –
For example of this technique appears in the film “12 Angry Men”.
so In cases where you do not want the client browser to break the text, you should use a non-breaking space unit. & Nbsp; Instead_of a common location and for example, when coding “12 Angry Men” in a paragraph. You should use something similar to the following code.
Non Breaking Space in HTML
<! DOCTYPE html>
<html>
<head>
<title> unbearable spaces example </title>
</head>
<body>
<p> An example of this technique appears in the film "12 Angry Men."</p>
</body>
</html>
Result

Is HTML a programming language
Recommended Posts:
- How to Create Forgot System Password with PHP & MySQL
- Datatables Editable Add Delete with Ajax, PHP & MySQL
- Download Login and Registration form in PHP & MySQL
- Export Data to Excel in Php Code
- Hospital Database Management System with PHP MySQL
Get Salesforce Answers