In this tutorial, we are going to cover the Module called “Aura Components Basics“ and in this lecture, you are going to use Aura components to build modern web apps with reusable UI components. To solve the quiz on Aura Components Basics must visit trailhead.
#1.Before You Start
YOUR CHALLENGE -Solve these tests and get 500 points
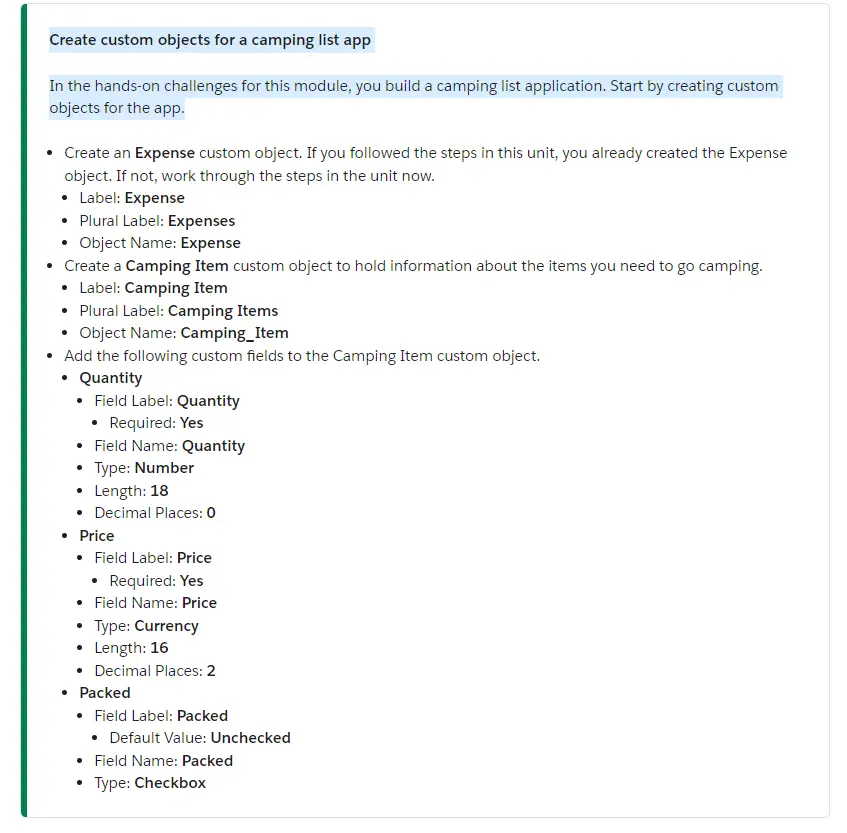
Create custom objects for a camping list app
In the hands-on challenges for this module, you build a camping list application. Start by creating custom objects for the app.

Solutions Video:
#2.Get Started with Aura Components
Solve these tests and get 100 points
Q.1)Which of the following descriptions about the Lightning Component framework is true?
I)It’s a UI framework for developing web apps for mobile and desktop devices.
II)It uses JavaScript on the client-side and Apex on the server-side.
III)It’s a modern framework for building single-page applications.
IV)All of the above
[bg_collapse view=”button-orange” color=”#4a4949″ expand_text=”Show Answers” collapse_text=”Close Answer” ]
[/bg_collapse]
Q.2)What can you build with the Lightning Component framework?
I)Standalone app
II)Components to use inside Visualforce pages
III)Drag-and-drop components for Lightning App Builder
IV)All of the above
[bg_collapse view=”button-orange” color=”#4a4949″ expand_text=”Show Answers” collapse_text=”Close Answer” ]
[/bg_collapse]
Q.3)How is the Lightning Component framework different from other web app frameworks?
I)It is optimized for both mobile and desktop experiences and proves it with Salesforce1 and Lightning Experience.
II)It connects natively with services provided by the Salesforce platform.
III)It has specific opinions about how data access is performed and has specific security requirements.
IV)All of the above
[bg_collapse view=”button-orange” color=”#4a4949″ expand_text=”Show Answers” collapse_text=”Close Answer” ]
[/bg_collapse]
Check the Quiz to Earn 100 out of 100 Points
The second attempt earns 50 points. Three or more earn 25 points.
#3.Create and Edit Aura Components
Hands-on Challenge
Solve these tests and get 500 points
YOUR CHALLENGE
Create a Simple Camping List Lightning Component
Create a ‘camping’ component that displays a list of camping supplies that you’ll need for your trip. Compose this component by using other components to increase reusability.
#Create a campingList component that contains an ordered list of camping supplies that include Bug Spray, Bear Repellant, and Goat Food.
#Create a campingHeader component that displays Camping List wrapped in an H1 tag with a font size of 18.
#Create a camping component that contains the camping heater and camping list components.
My Trailhead Playground 1
Created on 1/17/2021
Launch
Check the Challenge to Earn 500 Points
Watch Video ” YOUTUBE “
Solution Video:
#4.Attributes and Expressions
YOUR CHALLENGE -Solve these tests and get 500 points
Create a Packing List Item Component
Create a Lightning Component to display a single item for your packing list.
#Create a component called campingListItem.
#Add an attribute named item of type Camping_Item__c that is required.
#Display Name, Price, Quantity, and Packed using an expression.
#Display Price and Quantity using the appropriate formatted number fields.
#Display Packed status using a toggle.
My Trailhead Playground 1
Created on 1/17/2021
Launch
Check Challenge to Earn 500 Points
Solution Video:
#5.Handle Actions with Controllers
YOUR CHALLENGE
Mark Item as Packed
Add a button to the campingListItem component that when clicked, marks the item as packed.
#Add a button labeled Packed! that calls the packItem controller function when clicked.
#The controller function should do the following:
#Mark the item attribute as packed using a value of true
#Disable the button by marking the disabled attribute using a value of true
My Trailhead Playground 1
Created on 1/17/2021
Launch
Check the Challenge to Earn 500 Points
Solution Video:
#6.Input Data Using Forms
YOUR CHALLENGE
Create a Form to Enter New Items
In this challenge you’ll create a form to enter new items, a list to display the items entered, and add SLDS styling. First, to make our camping list look more appealing, change the camping heater component to use lightning: layout and SLDS. Similar to the unit, style the Camping List H1 inside the slds-page-header. Add the action: goal SLDS icon using the lightning: icon.
Next, modify the camping list component to contain a new item input form and an iteration of campingListItem components for displaying the items entered. Here are additional details for the modifications to the camping list component.
#Add an attribute named items with the type of an array of camping item custom objects.
#Add an attribute named new item of type Camping_Item__c with default quantity and price values of 0.
#The component displays the Name, Quantity, Price, and Packed form fields with the appropriate input component types and values from the newItem attribute. The Quantity field accepts a number that’s at least 1.
#Submitting the form executes the action clickCreateItem in the JavaScript controller.
#If the form is valid, the JavaScript controller pushes the new item onto the array of existing items, triggers the notification that the items value provider has changed, and resets the newItem value provider with a blank object type of Camping_Item__c. For this challenge, place the code in your component’s controller, not the helper.
My Trailhead Playground 1
Created on 1/17/2021
Launch
Check the Challenge to Earn 500 Points
Video Solution:
#7.Connect to Salesforce with Server-Side Controllers
YOUR CHALLENGE
Save and Load Records with a Server-Side Controller
Persist your records to the database using a server-side controller. The campingList component loads existing records when it starts up and saves records to the database when the form is submitted.
#Create a CampingListController Apex class with a getItems method and saveItem method.
#Add a doInit initialization handler that loads existing records from the database when the component starts up.
#Modify the JavaScript controller to use a createItem method in the helper to save records to the database from a valid form submission. The new items are added to the controller’s items value provider.
My Trailhead Playground 1
Created on 1/17/2021
Launch
Check the Challenge to Earn 500 Points
Video Solution:
#8.Connect Components with Events
YOUR CHALLENGE
Refactor Components and Communicate with Events
Refactor the input form for camping list items into its own component and communicate with component events.
#Replace the HTML form in the camping list component with a new campingListForm component that calls the clickCreateItem JavaScript controller action when clicked.
#The camping list component listens for a c:addItemEvent event and executes the action handled item in the JavaScript controller. The handled item method saves the record to the database and adds the record to the item’s value provider.
#The addItemEvent event is of type component and has a Camping_Item__c type attribute named item.
#The campingListForm registers an addItem event of type c:addItemEvent.
#The campingListFormController JavaScript controller calls the helper’s create them method if the form is valid.
#The campingListFormHelper JavaScript helper creates an addItem event with the item to be added and then fires the event. It then resets the newItem value provider with a blank object type of type Camping_Item__c.
My Trailhead Playground 1
Created on 1/17/2021
Launch
Check the Challenge to Earn 500 Points
Video Solution:
#9.Discover Next Steps
Solve these tests and get 100 points
Q.1)What does SLDS stand for?
I)Salesforce Leadership Does Surf
II)System Limits Detection System
III)Salesforce Lightning Design System
IV)sObject Loading Data System
[bg_collapse view=”button-orange” color=”#4a4949″ expand_text=”Show Answers” collapse_text=”Close Answer” ]
[/bg_collapse]
Q.2)What are Lightning Events used for?
I)Salesforce mini developer conferences
II)Communicating between loosely coupled components
III)Logging critical details during app runtime
IV)Scheduling sales calls in Lightning Experience
[bg_collapse view=”button-orange” color=”#4a4949″ expand_text=”Show Answers” collapse_text=”Close Answer” ]
[/bg_collapse]
Q.3)What is the name of the framework that includes Aura components?
I)Lightning Components
II)Angular
III)jQuery
IV)WebObjects
[bg_collapse view=”button-orange” color=”#4a4949″ expand_text=”Show Answers” collapse_text=”Close Answer” ]
[/bg_collapse]
Q.4)In which language do you write Aura components action handlers?
I)Java
II)Visualforce
III)JavaScript
IV)Objective-C
[bg_collapse view=”button-orange” color=”#4a4949″ expand_text=”Show Answers” collapse_text=”Close Answer” ]
[/bg_collapse]
Check the Quiz to Earn 100 out of 100 Points
The second attempt earns 50 points. Three or more earn 25 points.